Responses by Active Theory.
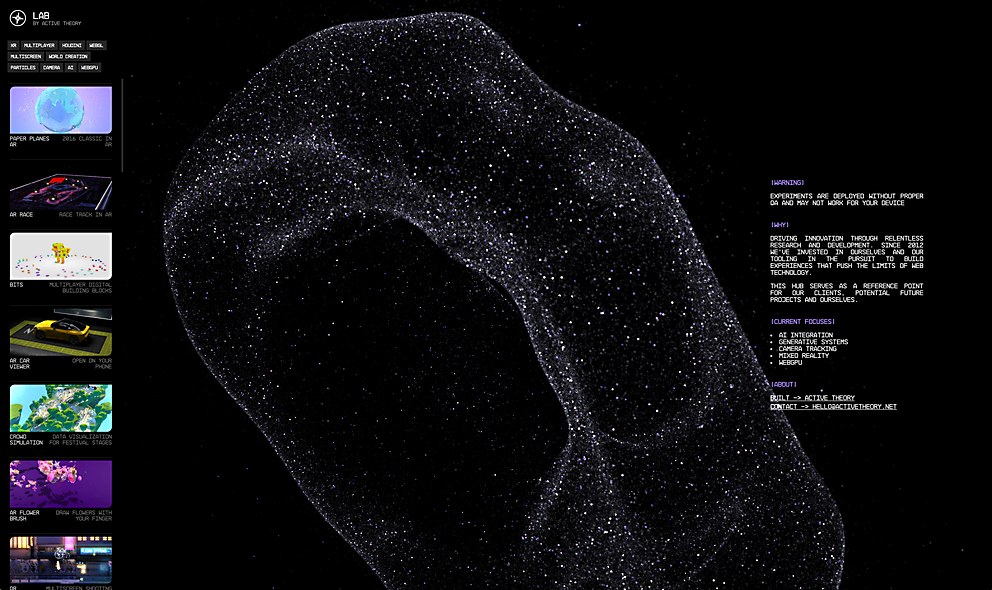
Background: We wanted a place to link to all our weird, wonderful experiments that don’t have a home. It’s a collection of half-baked ideas that never made it into a proper project—yet! The Lab design is meant to be simple and functional, letting the experiments really take the spotlight.
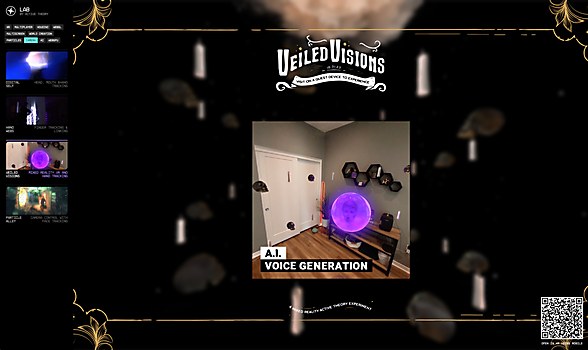
Favorite details: We’re hoping to continue to add—and are currently at around—40 experiments. Each one is from various team members where we all feel like we can contribute to the innovative ethos we strive for at Active Theory.
Challenges: Finding an easy way to get that many experiments working individually and then compiling them into a front end was tedious. Once we figured out a good workflow, we went from 5 to 20 to 40 relatively easily.
Navigation structure: The main navigation is through a side menu that opens up each link in a panel. You can sort by different categories coming from the CMS.
Technology: The site is built using JavaScript. Each individual experiment varies but mostly uses WebGL and our in-house coding framework.
Alternate paths: We had a goal to get to 100 at the end of the year but will probably end up around the 60-to-70 mark. We could easily duplicate experiments and change some assets but feel like each one needs its own justification and uniqueness for existing.